
Dalam menampilkan data yang terstruktur atau tampilan dari database, kita biasanya akan membuatnya dalam bentuk tabel. HTML juga menyediakan Tabel tag digunakan untuk menampilkan data dalam bentuk tabel. Dalam tutorial belajar HTML cara membuat tabel HTML ini kita akan membahas cara penggunaannya.
Tabel tag setidaknya membutuhkan 3 buah tag, yaitu
digunakan untuk memulai tabel -
adalah singkatan dari table row, digunakan untuk membuat baris dari tabel. adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
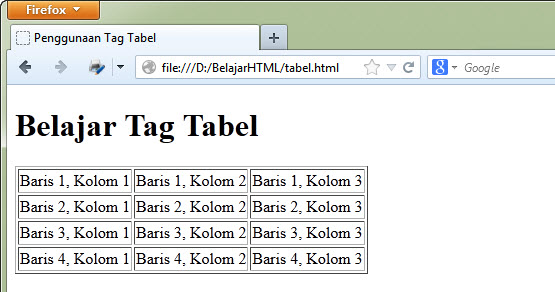
| <html><head><title>Penggunaan Tag Tabel</title></head><body><h1>Belajar Tag Tabel</h1><table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr></table></body></html> |

Perhatikan bahwa pada tag
sumber http://www.duniailkom.com/belajar-html-cara-membuat-tabel-di-html-tag-table/





0 komentar:
Posting Komentar